WEBサイトの修正指示には、FireShotが超便利!

FireShotは、画面をキャプチャして画面上で文字や図形を描くことが出来るプラグイン(拡張機能)です。
立場上、サイトの修正依頼をする事が多く、
簡単に指示だし出来るツールとして重宝しているのが、ChromeのFireShotです。
=======================
● 導入方法(インストール)
=======================
FireShotは、ブラウザのプラグイン(拡張機能)です。
今回は、Chromeでの導入方法を説明していきます。
1.下記のChrome ウェブストアにアクセスします。
【 FireShot - Chrome ウェブストア 】
2.「+ CHROMEに追加」ボタンをクリックします。
3.「新しい拡張機能の確認」というメッセージが表示されるので、「追加」ボタンをクリックします。
4.インストールが開始します。
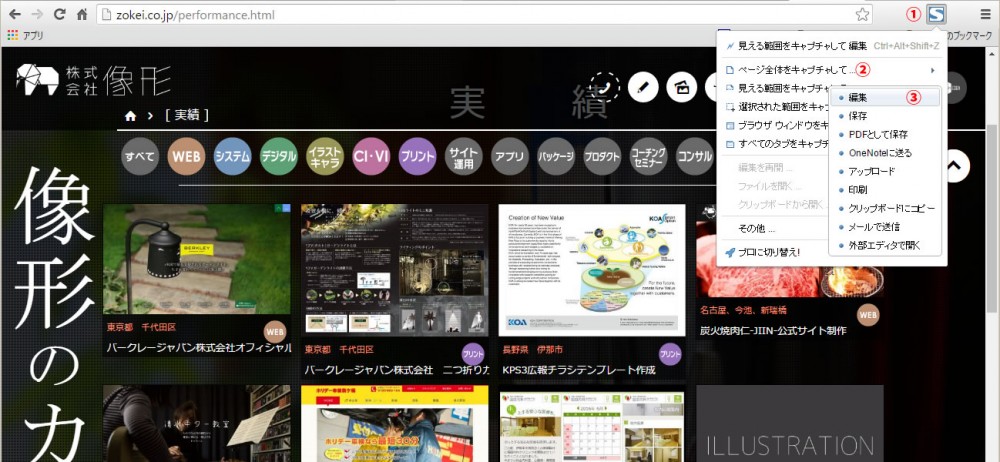
5.インストールが完了すると、ブラウザの右上にFireShotのアイコンが追加されます。
=======================
● 使い方
=======================
これだけ使えれば十分、簡単3ステップ!
<1.画面をキャプチャ>

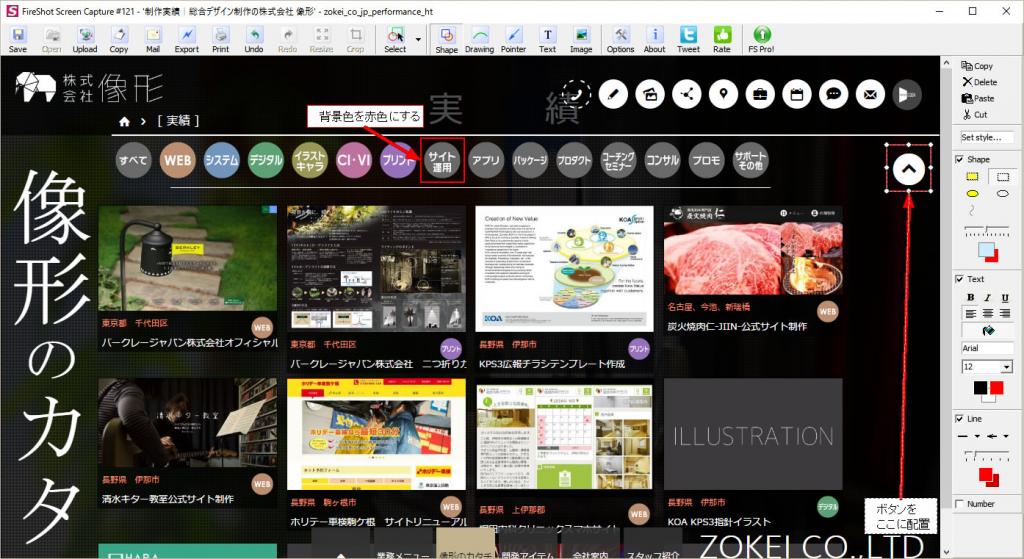
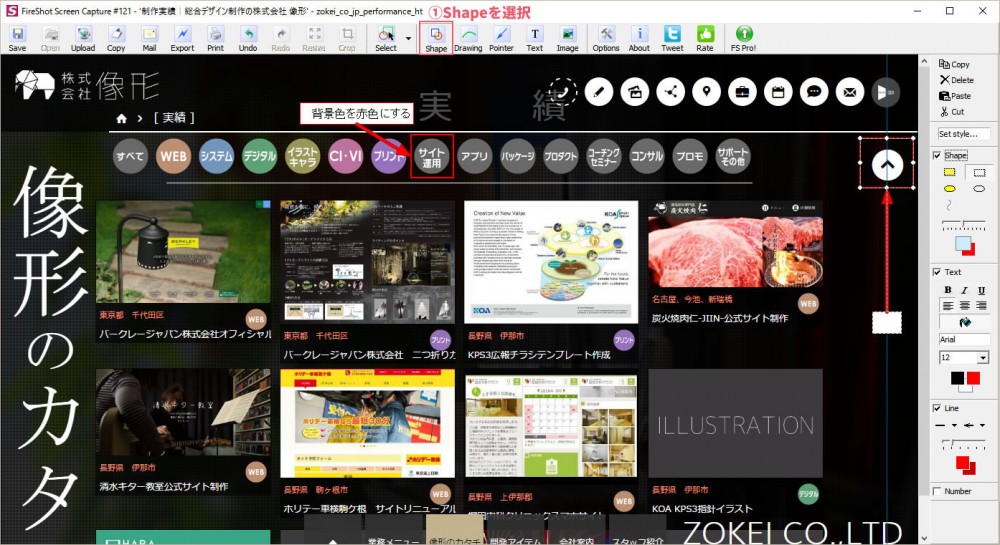
<2.修正指示の入力>

上部メニューの「Shape」を選択し、マウスをドラッグして矩形を作れば
後は文字を入力するだけです。
<3.保存>
保存形式は、JGP、GIF、PNG、BMP、PDFが選択可能。
保存をしたら完了です。
詳しくは、公式の動画から
【 http://getfireshot.com/demo.php 】
=======================
●まとめ
=======================
文章での修正指示は、自分の意図とは異なる伝わり方をしたり、
口頭だとチェック漏れや相手の作業中に割り込んでしまう等の問題点があります。
FireShotでは、実際の画面に修正指示を書くので、
チェック漏れも少なくなり、作業時間の短縮にもつながります。
=======================
●その他のブラウザ
=======================
Chromeの他にもFireFox版やIE版もあります。
・FireFox版:完全なWebページのスクリーンショット - Add-ons
・IE版:Download FireShot for Windows